早在HTTP建立之初,主要就是为了将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。也是说对于前端来说,我们所写的HTML页面将要放在我们的web服务器上,用户端通过浏览器访问url地址来获取网页的显示内容,但是到了WEB2.0以来,我们的页面变得复杂,不仅仅单纯的是一些简单的文字和图片,同时我们的HTML页面有了CSS,Javascript,来丰富我们的页面展示,当ajax的出现,我们又多了一种向服务器端获取数据的方法,这些其实都是基于HTTP协议的。同样到了移动互联网时代,我们页面可以跑在手机端浏览器里面,但是和PC相比,手机端的网络情况更加复杂,这使得我们开始了不得不对HTTP进行深入理解并不断优化过程中。
#对比
| HTTP1.0 | HTTP1.1 | HTTP2.0 | |
|---|---|---|---|
| Host头 | ✗ | ✔ | ✔ |
| Range头 | ✗ | ✔ | ✔ |
| 长连接 | ✗ | ✔ | ✔ |
| request method | GET HEAD POST | 以上+ OPTIONS PUT DELETE TRACE CONNECT | 以上全部 |
| cache | Expire Last-Modefied Pragma | 以上+ETag Cache-Control | 以上全部 |
| header压缩 | ✗ | ✗ | ✔ |
| 多路复用 | ✗ | ✗ | ✔ |
| 服务器推送 | ✗ | ✗ | ✔ |
解析
我们这里主要选取了几个点来进行分析
Range
这里的Range 和 Content-Range 是针对于HTTP1.0的宽带浪费现象而提出来的一个解决方案。
在这里,我们接触的最多的便是断点续传了, 我们在请求下载某一个较大文件的时候,秉着耐心终于等到了99%了,但是这时候却突然断网了,如果再让你等待几十分钟去等待他重新下载完成,我们估计都要爆发了,而如果客户端,知道本地已经下了99%,只去请求服务端剩余的部分,这样不仅节约了用户的时间,还解决了服务器传输多余的重复数据而导致的宽带浪费
长连接
一个web页面上面可能包含几十个图片文件或js、css文件,在HTTP1.0的时代,规定了浏览器与服务器只能保持短暂的连接,浏览器的每个请求都要与服务器建立一个新的TCP连接,TCP的连接需要三次握手,https还需要校验证书,那么问题就暴漏出来了,这几十次图片、js、css文件其实是在同一个web页面里面的,如果我们去除多余的几十次三次握手,那么访问速度就会提升上来,HTTP1.1使用了长连接来解决这个问题,我们可以配置后台服务器的长连接的时间,超时无内容传输才会断开连接,从而,在一定时间内的浏览器的请求可以使用同一个TCP连接或者几个TCP连接,减少了握手带来的时间损耗
多路复用
既然上面解析了长连接,这里就把多路复用提上来吧。HTTP2.0使用了多路复用的技术,做到同一个连接并发处理多个请求,而且并发请求的数量比HTTP1.1大了好几个数量级。
以chrome为例,每个页面,浏览器最多允许建立6个TCP连接,发起请求->服务端处理->响应请求 这样算是完成了一个浏览器请求。但是如果一个页面同时发起几百个请求,其中前几个请求又比较耗时,则会把这6个TCP连接全部占用,同时阻塞了后面的请求,这样整体请求都会慢下来了。
HTTP2采用多路复用是指,在同一个域名下,开启一个TCP的connection,每个请求以stream的方式传输,每个stream有唯一标识,connection一旦建立,后续的请求都可以复用这个connection并且可以同时发送,server端可以根据stream的唯一标识来相应对应的请求。这样上面请求阻塞的问题就可以得到解决。
##服务器推送
意思是说,当我们对支持HTTP2.0的web server请求数据的时候,服务器会顺便把一些客户端需要的资源一起推送到客户端,免得客户端再次创建连接发送请求到服务器端获取。这种方式非常合适加载静态资源。
header压缩
我们在传输文本等静态资源的时候,一般会开启压缩,gzip等,这样会减少宽带的占用,对于一些较大的文本文件,压缩后会减少的特别明显,相应也会感觉提升了很多。而header头信息的传输却一直使用字符串来传输,HTTP2.0使用HPACK算法对header的数据进行压缩,这样数据体积小了,在网络上传输就会更快。
对比
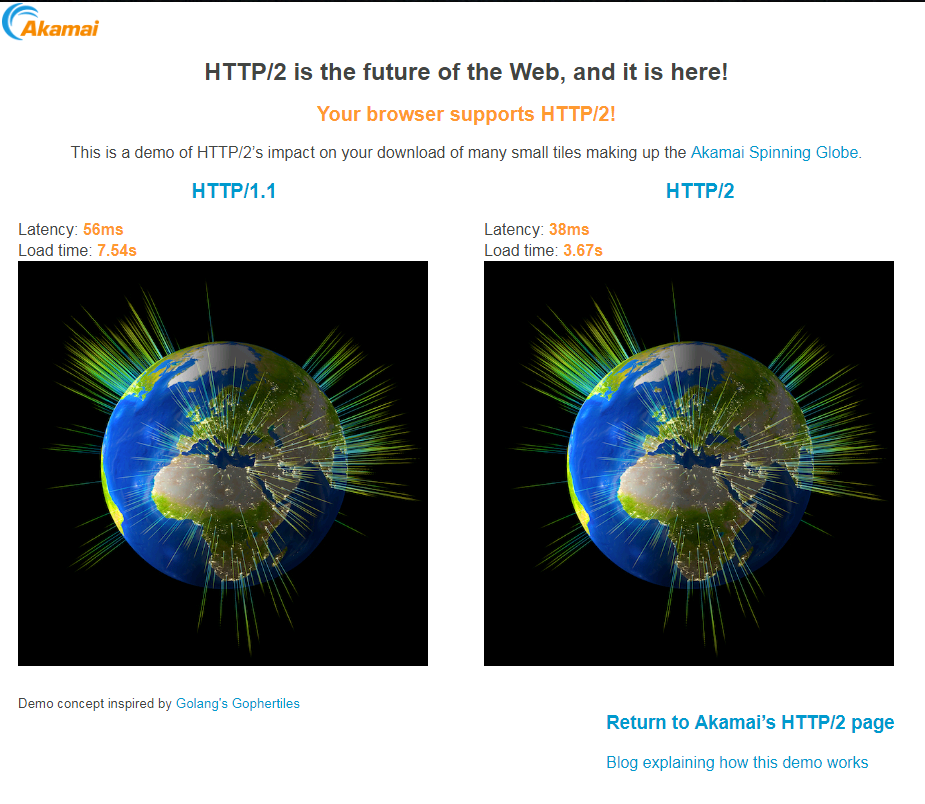
https://http2.akamai.com/demo 是Akamai公司建立的一个官方演示,我们可以很明显的看出HTTP2.0对HTTP1.1上的性能提升

全站启用HTTP2
1 | server { |
在你的nginx配置文件的 listen 后面加上 http2 就可以启用HTTP2.0了,请放心使用,HTTP2.0已经兼容了HTTP1.1,如果你的浏览器不支持HTTP2.0的话,服务器使用HTTP1.1的协议进行传输